노션은 굉장히 심플하게 구성되어 있어서 문서를 세세하게 꾸미는 것에는 한계가 있어요.
하지만 아이콘이나 페이지 커버를 변경하는 것만으로도 페이지를 충분히 감각적으로 만들 수 있어요.
이번에는 노션 페이지의 아이콘과 페이지 커버를 변경하는 방법에 대해서 포스팅해볼게요.
1. 아이콘 변경
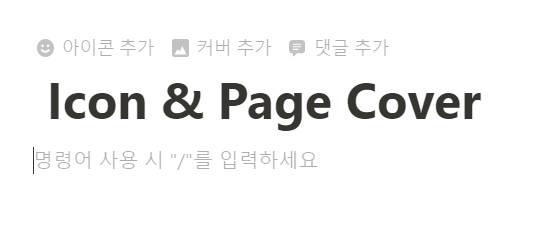
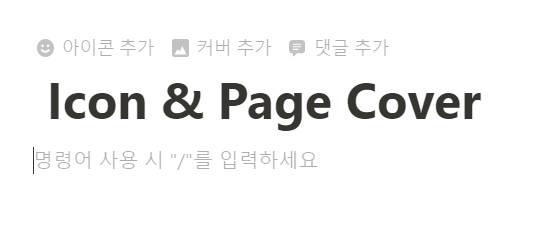
페이지 제목 위에 마우스를 올리면 숨어있던 '아이콘 추가, 커버 추가, 댓글 추가' 글씨가 드러나요.

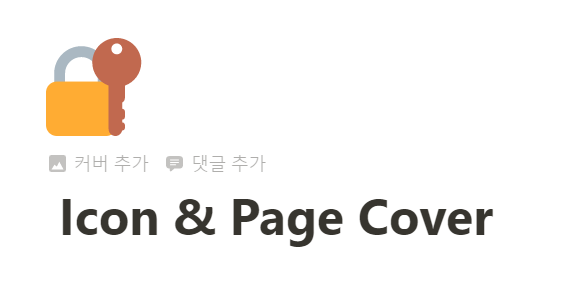
우선 '아이콘 추가'를 클릭해주는데, 이 경우 랜덤으로 아이콘이 한 번 배치됩니다.
제 경우에는 자물쇠와 열쇠 아이콘이 자동으로 페이지에 배치되었어요.
이제 아이콘을 원하는 것으로 변경하기 위해 아이콘을 한 번 클릭해주세요.

❤ 이모지
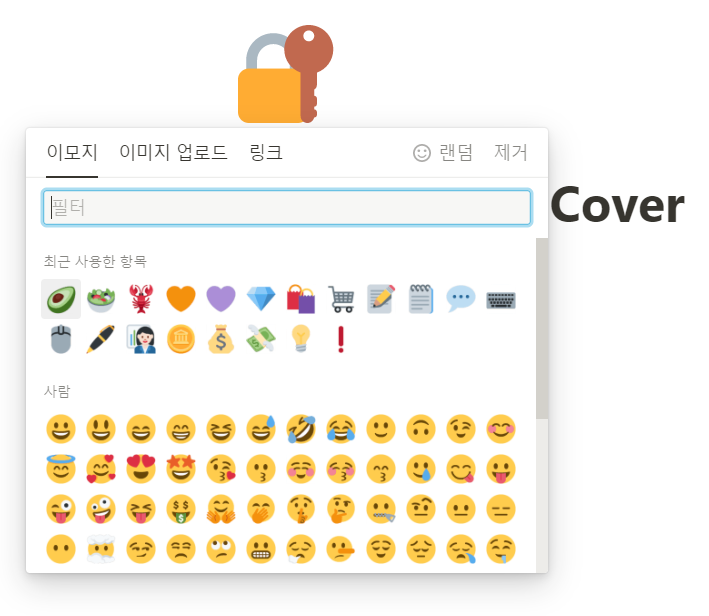
첫 번째 '이모지' 탭을 선택하면 기본 제공되는 이모지 중에서 원하는 것을 선택할 수 있어요.
한글 또는 영어로 검색 기능도 제공하고 있어서, 간단하게 원하는 이모티콘으로 변경할 수 있어요.

🧡 이미지 업로드
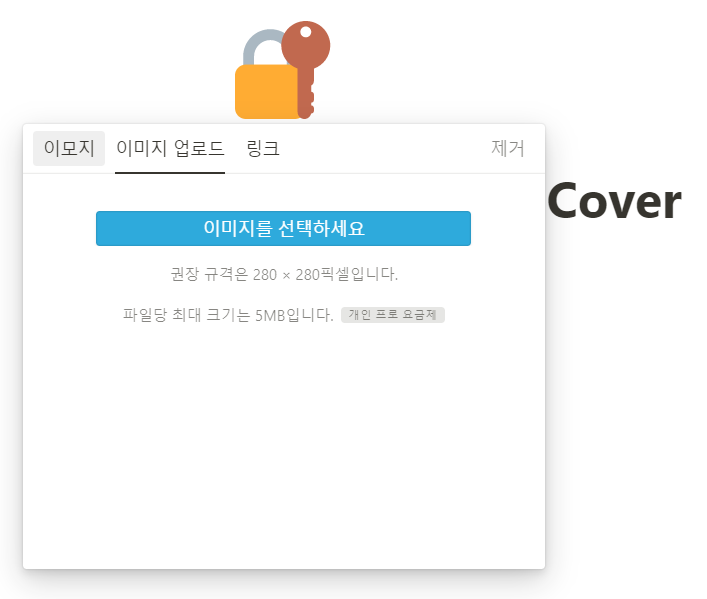
두 번째 '이미지 업로드' 탭을 선택해서 원하는 이미지 파일을 아이콘으로 활용할 수 있어요.
배경이 투명한 png 확장자의 파일을 업로드하는 것을 추천드려요.

아이콘 이미지의 배경이 투명한 경우와 불투명한 경우를 비교해서 보여드릴게요.
둘 다 티스토리 로고인데, 배경의 투명도에 따라 느낌이 달라져요.
특히 페이지 커버를 추가했을 때, 배경이 없는 아이콘이 더 깔끔한 느낌으로 적용되더라구요.



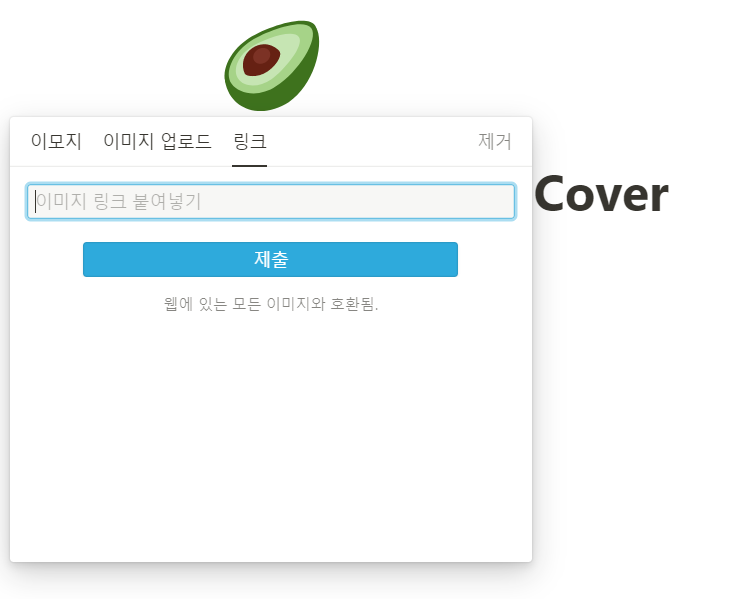
💛 링크
세 번째 '링크' 탭에서는 아이콘으로 사용할 이미지의 주소를 복사-붙여넣기 해서 사용할 수 있어요.
원하는 이미지를 검색해서 바로 적용할 수 있어서 더욱 다양하게 활용할 수 있겠더라구요.

2. 페이지 커버
다시 페이지 제목 위에 마우스를 올리고 숨어있던 '아이콘 추가, 커버 추가, 댓글 추가' 글씨가 드러나면 '커버 추가'를 클릭해주세요.

처음에는 랜덤한 이미지로 커버가 자동 적용됩니다.
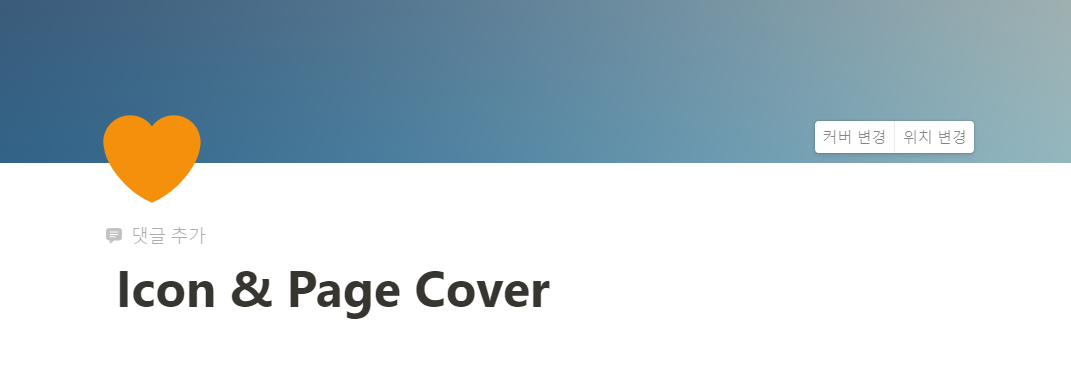
커버 이미지 변경을 원한다면 커버 위에 마우스를 오버해서 나타나는 메뉴 중 '커버 변경'을 클릭해주세요.

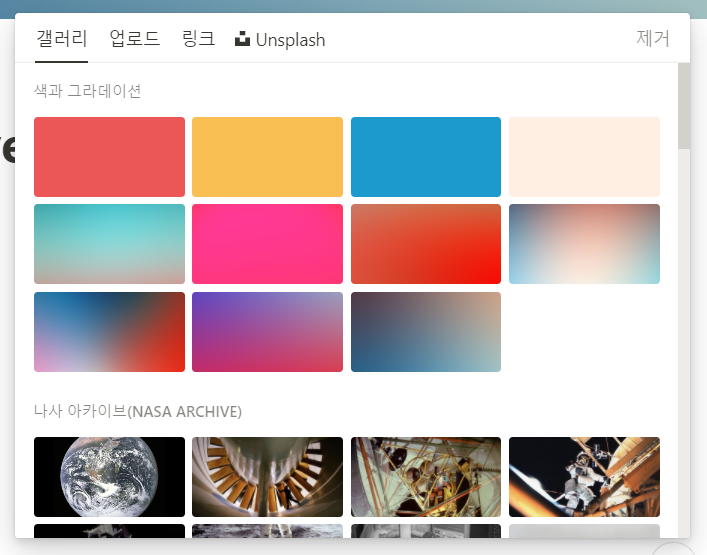
💚 갤러리
첫 번째 '갤러리' 탭에서는 노션에서 기본 제공하는 페이지 커버 이미지들 중에서 선택할 수 있어요.
단색 또는 그라데이션, 나사 아카이브, 명화 작품 등을 제공하고 있어요.

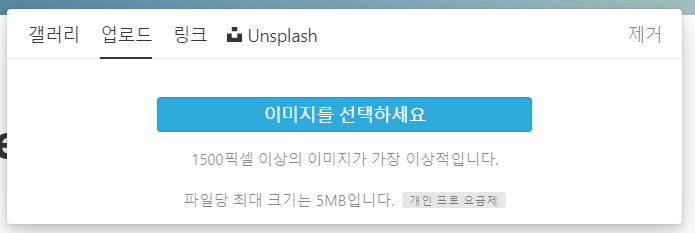
💙 업로드
아이콘과 마찬가지로, 원하는 이미지 파일을 업로드해서 페이지 커버로 활용할 수 있어요.
페이지 커버는 좌우 폭이 넓기 때문에 사이즈가 큰 고화질 이미지를 사용했을 때 예쁘게 적용할 수 았었어요.
1500 픽셀 이상의 이미지를 업로드하는 것이 이상적이라고 하네요.

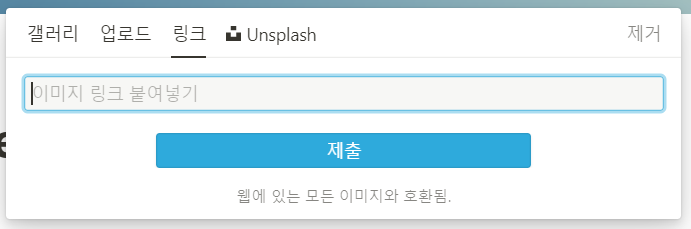
💜 링크
역시 아이콘과 마찬가지로, 웹상에서 원하는 이미지를 찾았을 때 해당 이미지의 주소를 입력해서 페이지 커버로 활용할 수 있게 하는 기능이에요.

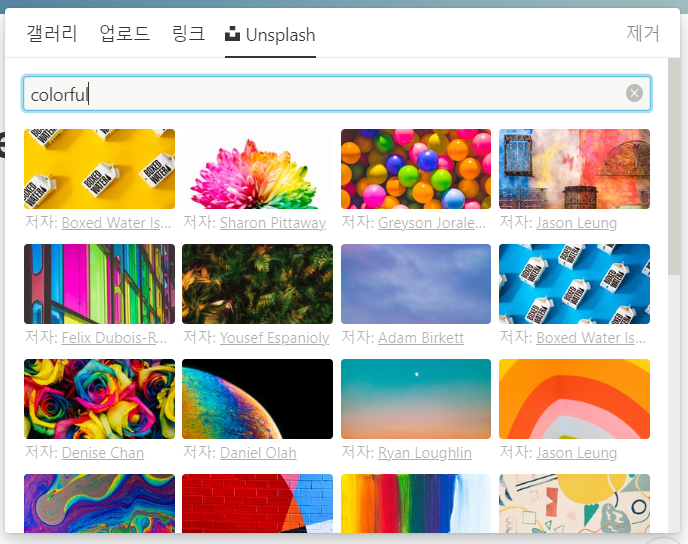
🤎 Unsplash
마지막 'Unsplash' 탭에서는 고화질 무료 이미지 제공 사이트인 'Unsplash'의 이미지들을 커버로 활용할 수 있어요.
원하는 키워드를 영어로 검색하면 관련 이미지들을 쭉 나열해서 보여주는 기능이 편리하더라구요.

🌈 커버 위치 조정하기
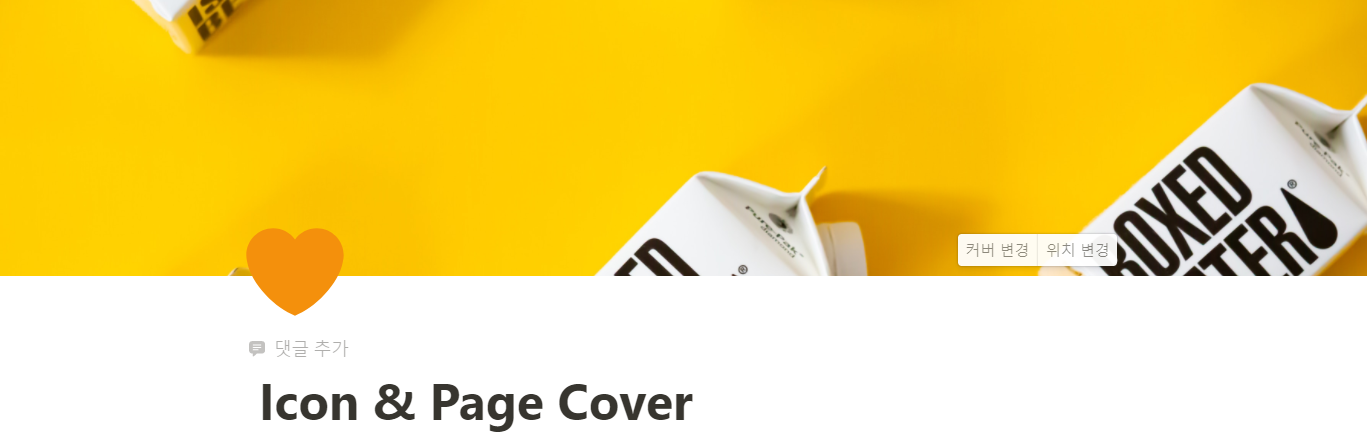
그런데 커버 이미지를 적용해보면 마음에 들지 않는 영역이 적용되는 경우가 있어요.
이럴 때는 커버 위치를 조정해서 마음에 들게 꾸밀 수 있어요.
우선 커버 위에 마우스를 올리고 나타나는 메뉴 중에서 '위치 변경'을 클릭해주세요.
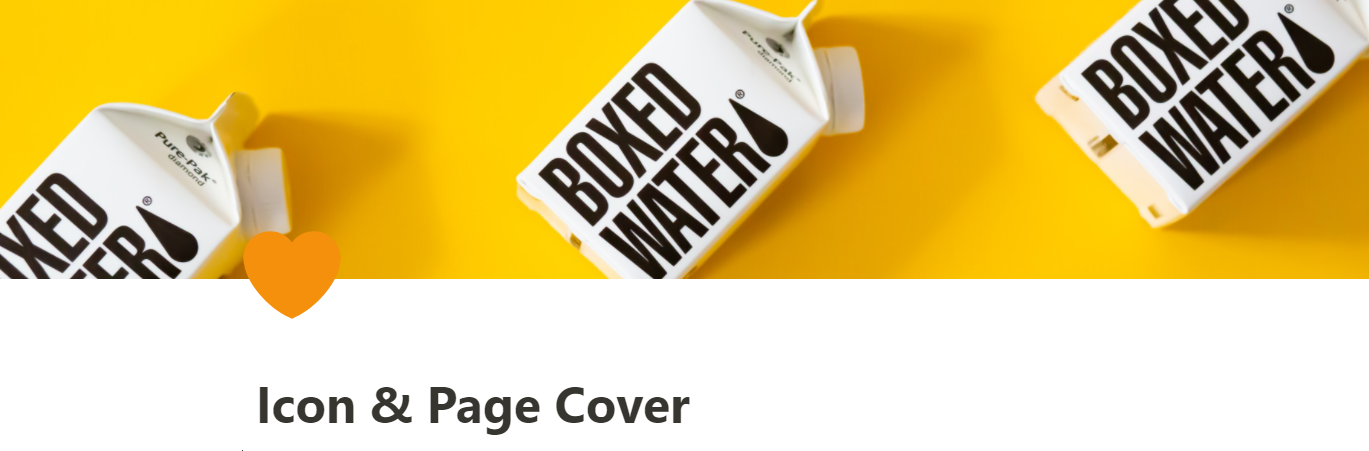
그리고 이미지를 마우스로 잡고 원하는 위치로 끌어주기만 하면 끝이에요.


그럼 행복한 하루 보내시길 바랍니다 💜
공감과 댓글 언제나 감사드려요!
'생산성 향상 툴 > 노션' 카테고리의 다른 글
| 노션 사용법 :: Notion 콘텐츠 타입 - 1 (기본 블록) (26) | 2022.02.20 |
|---|---|
| 노션 사용법 :: Notion 기초 개념 - 편집 도구 ( + , ⋮⋮ , / ) (46) | 2022.02.12 |
| 노션 사용법 :: Notion 워크스페이스 & 페이지 (0) | 2021.12.16 |
| 노션 사용법 :: Notion 기본 설정 (한국어, 일주일 시작 요일 변경, 다크 모드) (2) | 2021.12.08 |
| 노션 사용법 :: Notion 설치와 기본 개념 (블록, 페이지) (0) | 2021.11.11 |




댓글